
Introduce Page Screenshots to Your SEO Tool With This New OnPage API Endpoint
Every seasoned SEO expert performs regular website check-ups.
With the abundance of advanced audit tools available today, doing this job has never been easier. You can pick any tool, and it will scan your page and automatically find most on-page errors on it in a matter of seconds.
We said “most” because not all issues can be detected with audit software. There is a myriad of design and layout problems that can be spotted only visually. And unless your tool provides screenshots of analyzed pages, it won’t be able to point them out.
The thing is, the majority of audit instruments don’t make screenshots of scanned pages, so the issues described above are often left unnoticed.
With our new product, you can turn it to your advantage.
We are happy to announce that we have enriched our OnPage API with the new Page Screenshot endpoint. By implementing it, you can teach your tool to capture a high-quality screenshot of any page that it scans, which will immediately give it a significant competitive edge.
Read further to learn what the new endpoint is about, how to use it, and how much it’s going to cost.
What Page Screenshot endpoint does and why you should use it
As the name suggests, the Page Screenshot endpoint is designed to provide screenshots of the pages specified in POST requests. To make it work, just enter the URL of the page you wish to make a screenshot of into the url field.
Note that the URL should be entered in absolute form, including https://, http://, and www..
Example: https://dataforseo.com/.
Also note that in some cases the API response may return "error_message":"Screenshot is empty". If you received this error, you should specify the language header for accessing a website in the accept_language field. The parameter supports all locale formats (xx, xx-XX, xxx-XX, etc.).
Example: "accept_language": "en-US".
Your POST request should be structured as follows:
[
{
"url": "https://dataforseo.com/",
"accept_language": "en-US"
}
]
The API response will provide the link to the high-quality full-page screenshot on the DataForSEO storage.
{
"version": "0.1.20220428",
"status_code": 20000,
"status_message": "Ok.",
"time": "1.3559 sec.",
"cost": 0.004,
"tasks_count": 1,
"tasks_error": 0,
"tasks": [
{
"id": "06011248-2806-0444-0000-da7b2e0ca0a4",
"status_code": 20000,
"status_message": "Ok.",
"time": "6.3021 sec.",
"cost": 0.004,
"result_count": 1,
"path": [
"v3",
"on_page",
"page_screenshot"
],
"data": {
"api": "on_page",
"function": "page_screenshot",
"url": "https://dataforseo.com/"
},
"result": [
{
"crawl_progress": "finished",
"error_message": null,
"items_count": 1,
"items": [
{
"image": "https://api.dataforseo.com/cdn/screenshot/06011248-2806-0444-0000-da7b2e0ca0a4"
}
]
}
]
}
]
}
The Page Screenshot endpoint uses the Live method of data retrieval: it doesn’t require making separate POST and GET requests and provides instant results. Thus, it is a great solution for tools that deliver real-time data.
Now that you know how the endpoint works, let’s take a closer look at how it can be helpful.
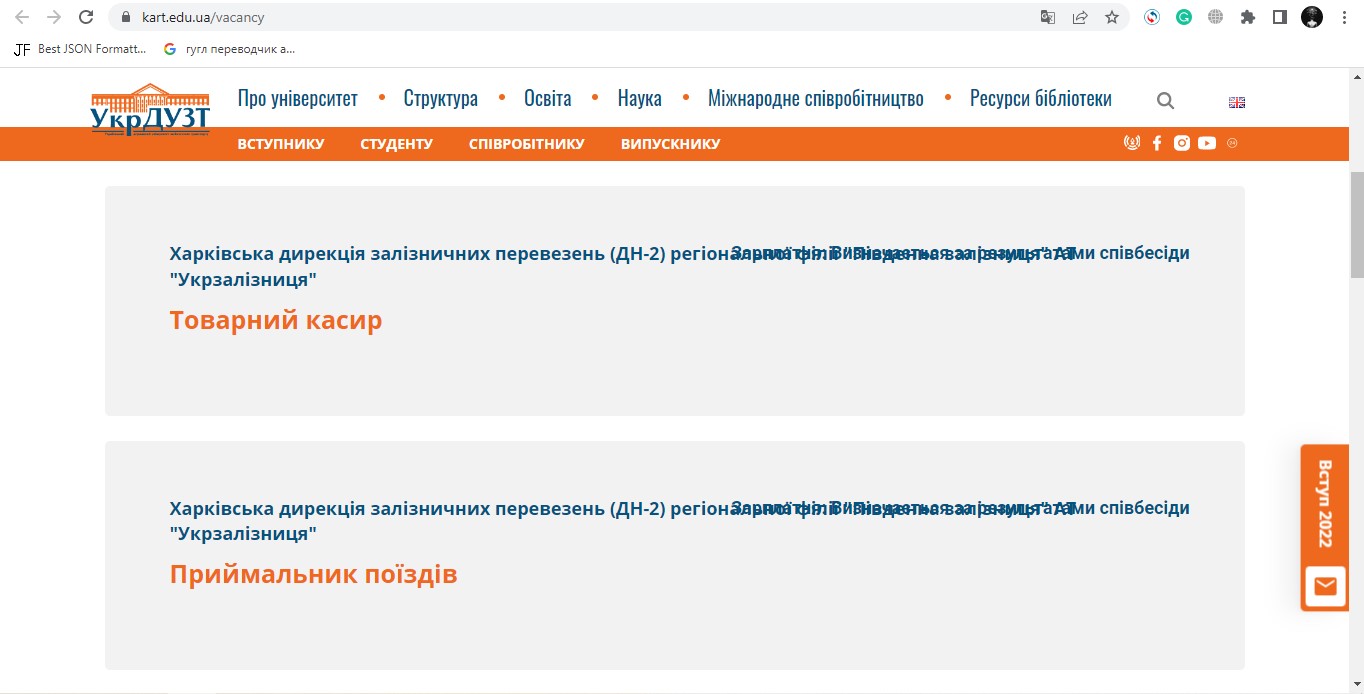
In the introduction part we implied that there are many errors that audit software can’t detect unless it provides screenshots. It’s about time we showed you an example of such an issue:

You can clearly see that the page on the screenshot is a mess: the text is overlapping in various places, making significant parts of the content completely illegible. Such issues often occur when you’re fiddling with CSS styles, changing fonts, or making other alterations to a website’s layout. But what matters is that you won’t spot them unless the audit tool that you use provides screenshots of scanned pages.
Let’s analyze this page to prove our point. We will be using the Instant Pages endpoint of OnPage API to scan this page for the most common on-page issues.
Let’s specify its URL and send a request:
[
{
"url": "https://kart.edu.ua/vacancy"
}
]
Here is the API response that we received:
{
"version": "0.1.20220428",
"status_code": 20000,
"status_message": "Ok.",
"time": "0.4021 sec.",
"cost": 0.000125,
"tasks_count": 1,
"tasks_error": 0,
"tasks": [
{
"id": "06031021-2806-0275-0000-0e913a6c08fe",
"status_code": 20000,
"status_message": "Ok.",
"time": "0.3367 sec.",
"cost": 0.000125,
"result_count": 1,
"path": [
"v3",
"on_page",
"instant_pages"
],
"data": {
"api": "on_page",
"function": "instant_pages",
"url": "https://kart.edu.ua/vacancy"
},
"result": [
{
"crawl_progress": "finished",
"crawl_status": null,
"crawl_gateway_address": "94.130.93.30",
"items_count": 1,
"items": [
{
"resource_type": "html",
"status_code": 200,
"location": null,
"url": "https://kart.edu.ua/vacancy",
"meta": {
"title": "Вакансії | УкрДУЗТ - Український державний університет залізничного транспорту",
"charset": 65001,
"follow": true,
"generator": null,
"htags": {
"h1": [
"Вакансії"
],
"h4": [
"Вступ до університету"
]
},
"description": null,
"favicon": "https://kart.edu.ua/wp-content/uploads/2020/11/cropped-logo-krug-32x32.png",
"meta_keywords": null,
"canonical": null,
"internal_links_count": 55,
"external_links_count": 9,
"inbound_links_count": 0,
"images_count": 7,
"images_size": 0,
"scripts_count": 11,
"scripts_size": 0,
"stylesheets_count": 0,
"stylesheets_size": 0,
"title_length": 78,
"description_length": 0,
"render_blocking_scripts_count": 1,
"render_blocking_stylesheets_count": 0,
"cumulative_layout_shift": 0,
"content": {
"plain_text_size": 2086,
"plain_text_rate": 0.035119027576686085,
"plain_text_word_count": 227,
"automated_readability_index": 43.73279735682819,
"coleman_liau_readability_index": 29.60458149779735,
"dale_chall_readability_index": 13.59651806167401,
"flesch_kincaid_readability_index": -83.71270374449338,
"smog_readability_index": 38.69065877489062,
"description_to_content_consistency": null,
"title_to_content_consistency": 0.1428571492433548,
"meta_keywords_to_content_consistency": null
},
"deprecated_tags": null,
"duplicate_meta_tags": null,
"spell": null,
"social_media_tags": null
},
"page_timing": {
"time_to_interactive": 245,
"dom_complete": 245,
"largest_contentful_paint": 0,
"first_input_delay": 0,
"connection_time": 9,
"time_to_secure_connection": 150,
"request_sent_time": 0,
"waiting_time": 86,
"download_time": 0,
"duration_time": 245,
"fetch_start": 0,
"fetch_end": 245
},
"onpage_score": 90.85,
"total_dom_size": 62765,
"custom_js_response": null,
"resource_errors": {
"errors": [
{
"line": 6,
"column": 16613,
"message": "No block element has been found within the local scope.",
"status_code": 501
}
],
"warnings": null
},
"broken_resources": false,
"broken_links": false,
"duplicate_title": false,
"duplicate_description": false,
"duplicate_content": false,
"click_depth": 0,
"size": 62765,
"encoded_size": 11061,
"total_transfer_size": 11599,
"fetch_time": "2022-06-03 10:21:29 +00:00",
"cache_control": {
"cachable": false,
"ttl": 0
},
"checks": {
"no_content_encoding": false,
"high_loading_time": false,
"is_redirect": false,
"is_4xx_code": false,
"is_5xx_code": false,
"is_broken": false,
"is_www": false,
"is_https": true,
"is_http": false,
"high_waiting_time": false,
"no_doctype": false,
"has_html_doctype": true,
"canonical": true,
"no_encoding_meta_tag": false,
"no_h1_tag": false,
"https_to_http_links": true,
"size_greater_than_3mb": false,
"meta_charset_consistency": true,
"has_meta_refresh_redirect": false,
"has_render_blocking_resources": false,
"low_content_rate": true,
"high_content_rate": false,
"low_character_count": false,
"high_character_count": false,
"small_page_size": false,
"large_page_size": false,
"low_readability_rate": true,
"irrelevant_description": false,
"irrelevant_title": true,
"irrelevant_meta_keywords": false,
"title_too_long": true,
"title_too_short": false,
"deprecated_html_tags": false,
"duplicate_meta_tags": false,
"duplicate_title_tag": false,
"no_image_alt": false,
"no_image_title": true,
"no_description": true,
"no_title": false,
"no_favicon": false,
"seo_friendly_url": false,
"flash": false,
"frame": false,
"lorem_ipsum": false,
"seo_friendly_url_characters_check": true,
"seo_friendly_url_dynamic_check": true,
"seo_friendly_url_keywords_check": false,
"seo_friendly_url_relative_length_check": true
},
"content_encoding": "gzip",
"media_type": "text/html",
"server": "Apache/2.4.41 (Ubuntu)",
"is_resource": false,
"last_modified": null
}
]
}
]
}
]
}
You can analyze it from top to bottom, but you won’t find any intimation that the page has an overlapping text issue. However, if you received a screenshot of the page, you would have noticed the problem right away.
That’s why a seasoned SEO expert will always prefer a website audit instrument that includes screenshots in its reports over one that doesn’t.
But if this feature is important, then why don’t most audit tools provide screenshots?
The answer is, it is hard to implement.
To make your tool capture screenshots, you will have to:
1 Emulate the device from which screenshots will be taken.
2 Completely render each element of a page (including resource-intensive javascripts) to capture a full-page screenshot.
3 And then store the captured screenshots on your servers.
All this requires additional resources and financial investment. And if your tool returns real-time data, implementing the screenshot feature becomes even more challenging.
With the Page Screenshot endpoint of OnPage API, you can skip these steps and save your money. Our API will emulate the device (currently we use Mozilla/5.0 user agent), take care of rendering pages, and store screenshots on our server for 24 hours. Let the new endpoint do the hard work and focus on improving your tool instead!
Let us show you how you can implement it to improve your audit software.
How to implement the Page Screenshot endpoint
If you already have a website audit instrument, the implementation process won’t be too difficult. All you need is to redirect the URLs of the pages your users scan in your tool to our API. In other words, when your client types the URL of the page to scan, simply forward it with a request to the Page Screenshot endpoint, and we will provide a link to the screenshot on our storage. Your tool could take the image URL from there and display the image in its interface.
If you don’t have a website audit tool but wish to develop one, you can do that by combining the Instant Pages and Page Screenshot endpoints of OnPage API. The Instant Pages endpoint will provide you with all the data you need for running comprehensive audits. It returns Core Web Vitals metrics, offers page load speed insights, calculates page readability, provides duplicate metatags, indicates whether a page contains broken resources, and much more.
You can learn more about the data the endpoint returns by reviewing its documentation.
Just like Page Screenshot, the Instant Pages endpoint uses the Live method of data retrieval, so it provides real-time results.
As shown above, to make the Instant Pages endpoint work, it is enough to specify the URL of the page to audit.
However, if you want to load JavaScripts on the page, you should additionally use the enable_javascript field and set it to true. And if you need to calculate Core Web Vitals for it, you should also add "enable_browser_rendering": "true”. Note that when you use these parameters, additional charges are applied. Learn more on our help center page.
So the Instant Pages endpoint will provide enough data for an audit, and the Page Screenshot endpoint will help your tool obtain a screenshot of the scanned page. Just set your software to send two requests with the same URL to the mentioned endpoints, and it should work fine.
If you have questions regarding the implementation process, feel free to contact our developer team at any convenient time.
Now let’s discuss the cost of our new product.
Cost of using the Page Screenshot endpoint
In the following paragraphs, we will calculate the cost of using the Page Screenshot endpoint alone and in conjunction with the Instant Pages endpoint.
Page Screenshot endpoint
Your account will be charged per each request sent to the Page Screenshot endpoint. The cost of one returned screenshot is $0.004.
| Price per scheenshot | Price per 1000 screenshots | Price per 10,000 screenshots |
| $0,004 | $4 | $40 |
Page Screenshot endpoint + Instant Pages endpoint
When using the Instant Pages endpoint, your account will be charged per each crawled page. The cost of one crawled page is $0.000125.
| Price per result | Price per 1000 results | Price per 10,000 results | |
| Page Screenshot | $0.004 | $4 | $40 |
| Instant pages | $0.000125 | $0.12 | $1.25 |
| Total price | $0.004125 | $4.12 | $41.25 |
Conclusion
Adding the screenshot feature to your audit software will help your clients spot more website issues, especially ones related to website design and layout.
Considering that most audit solutions don’t provide screenshots, you can give your instrument a significant competitive advantage by implementing the Page Screenshot endpoint. And the best part, it will only cost you $0,004 per screenshot!
So why hesitate?
Create your account right now and receive a free $1 credit — it will be enough to make 250 screenshots with our new endpoint!

