How to use SERP API in Bubble.io with API Connector?
Managing the complexities of SEO and marketing data can be overwhelming, particularly when creating a web application and incorporating this vast array of information into it. Fortunately, services like DataForSEO and Bubble are designed to streamline this process. By integrating DataForSEO’s comprehensive data solutions through Bubble’s user-friendly no-code platform, you can effortlessly enhance your SEO and marketing applications with powerful features and insights.
DataForSEO is a leading data provider for SEO and marketing initiatives and the marketing technology industry. We offer a wide range of reliable and scalable API solutions and databases, supplying SERP data, keywords and metrics, backlink stats, and more.
Bubble (bubble.io) is a popular no-code platform that enables users to easily build and launch fully functional web applications without writing any code. It offers an intuitive drag-and-drop interface, where users can design and develop complex applications, integrate APIs, and manage databases.
This guide will walk you through the process of integrating SERP API as a data source for your application using the Bubble API Connector.
Making a SERP API request with the Bubble API Connector
By following the steps below, you can seamlessly integrate DataForSEO’s robust API capabilities into your Bubble.io projects.
Prerequisite: an existing application in Bubble.
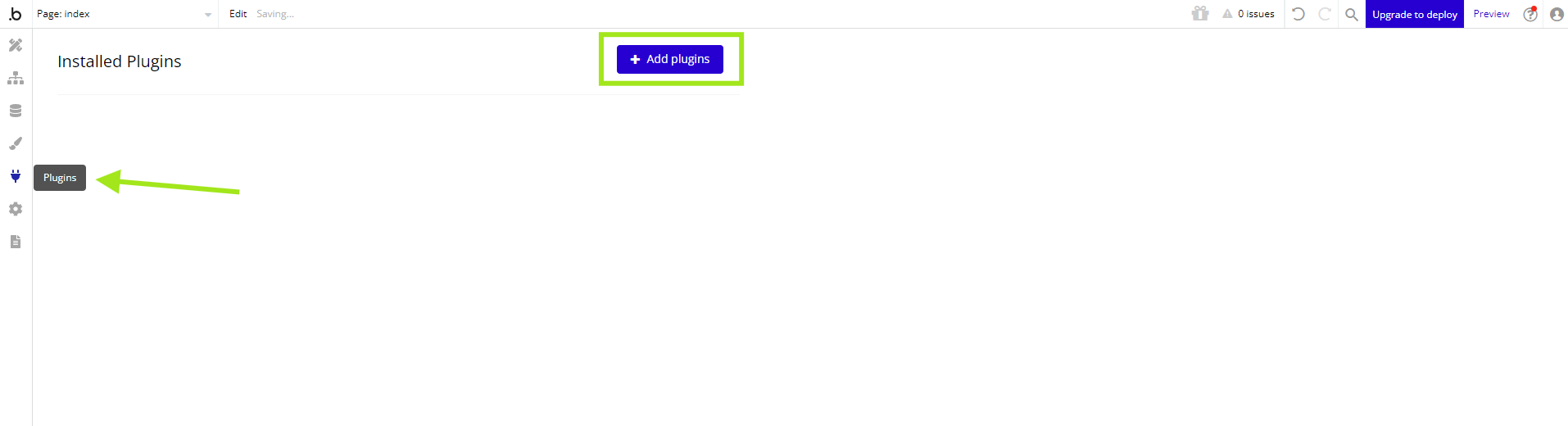
1 In the app creation/editing mode, go to the Plugins tab and click “Add plugins.”
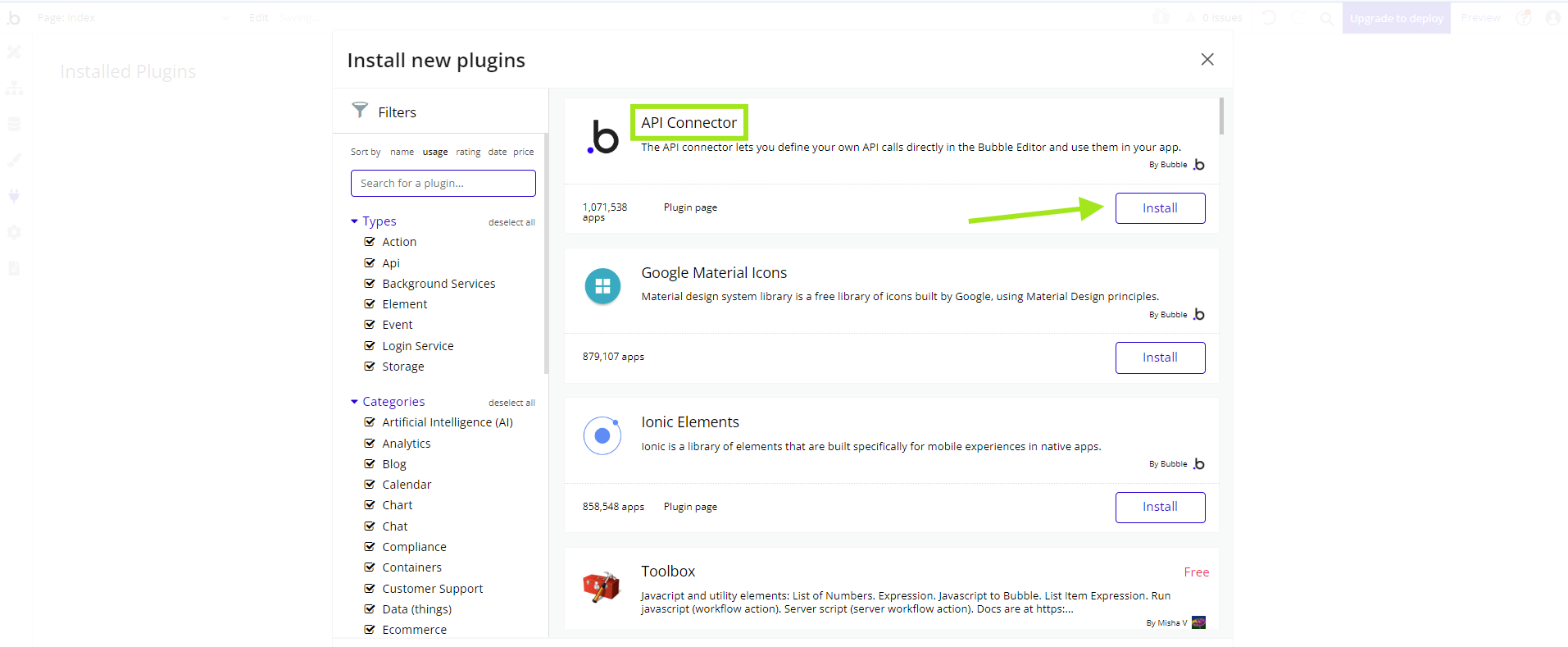
2 In the search field of the pop-up window, type “API Connector” and install the API Connector plugin by clicking the “Install” button. Close the Plugins window.
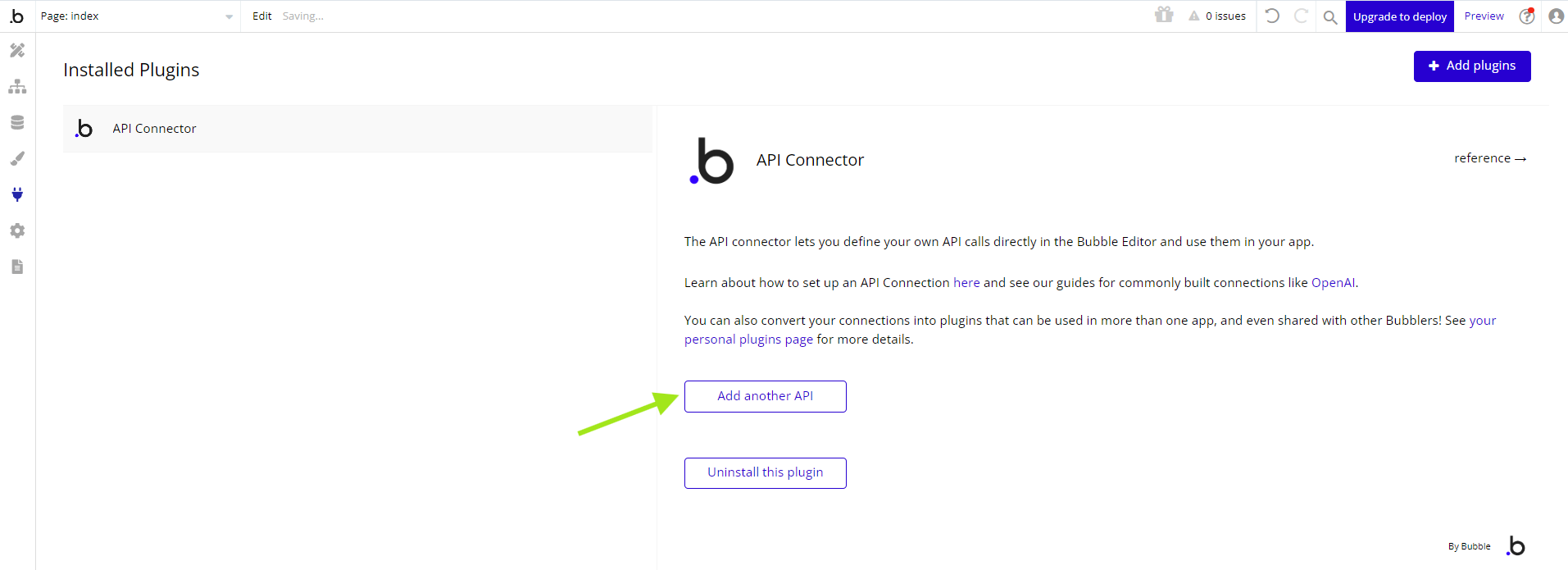
3 Select the installed plugin and click “Add another API” in its settings window.
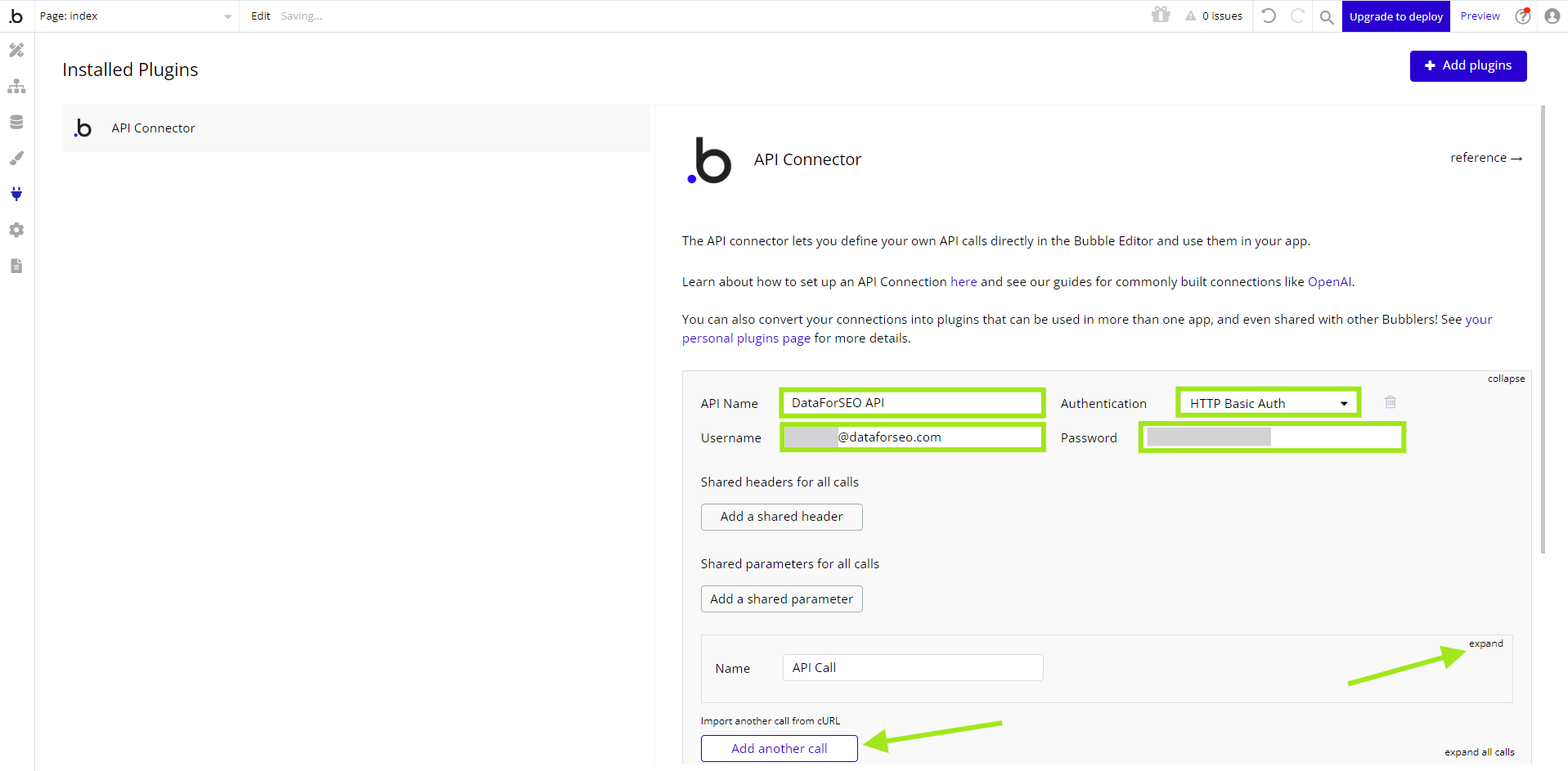
4 Configure the fields in the newly opened window as follows:
- API Name: Enter a name that helps you identify the API easily (e.g., DataForSEO).
- Authentication: Select “HTTP Basic Auth” from the dropdown list; this will reveal the Username and Password fields.
- Username: Enter your DataForSEO API login.
- Password: Enter your DataForSEO API password.
See also: Where can I find my API credentials (login and password)?
Then, expand the created API Call by clicking “expand” or add a new one by clicking “Add another call.”
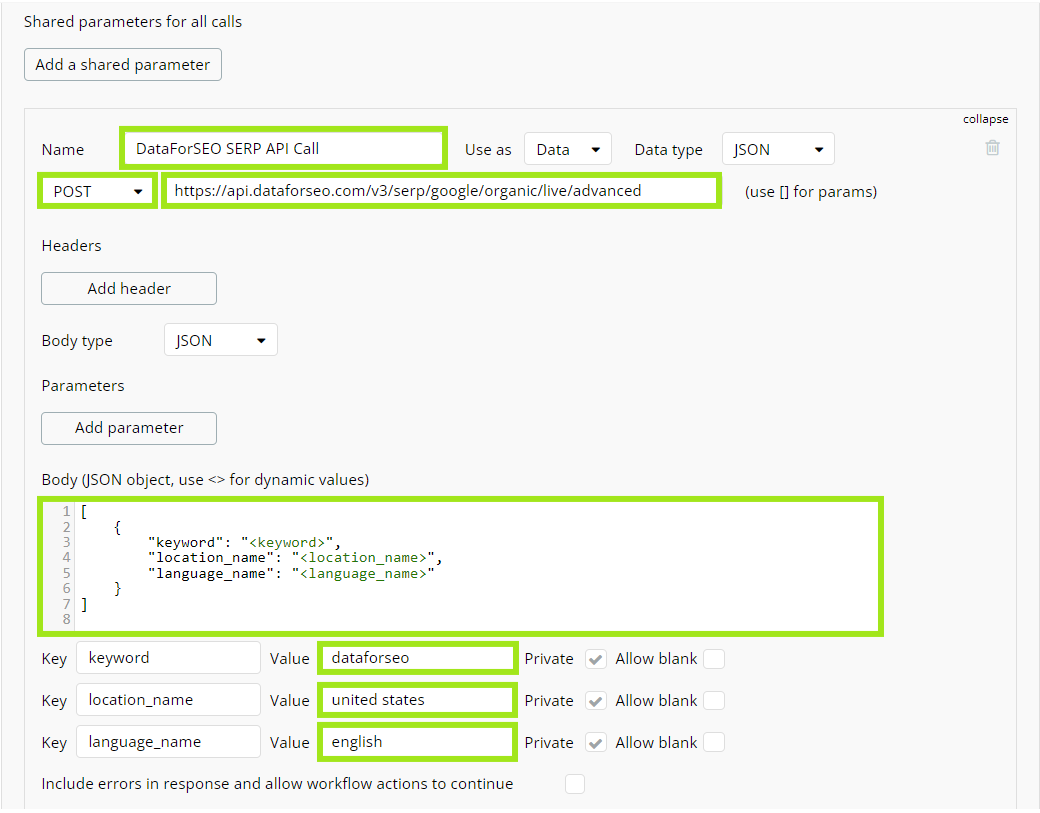
5 Fill in the fields as follows:
- Name: Enter a name that helps you identify the API function (e.g., SERP API).
- Use as: Leave as Data.
- Data type: Leave as JSON.
- Select the POST method.
- Insert the endpoint URL from the DataForSEO documentation:
https://api.dataforseo.com/v3/serp/google/organic/live/advanced. - Body type: Leave as JSON.
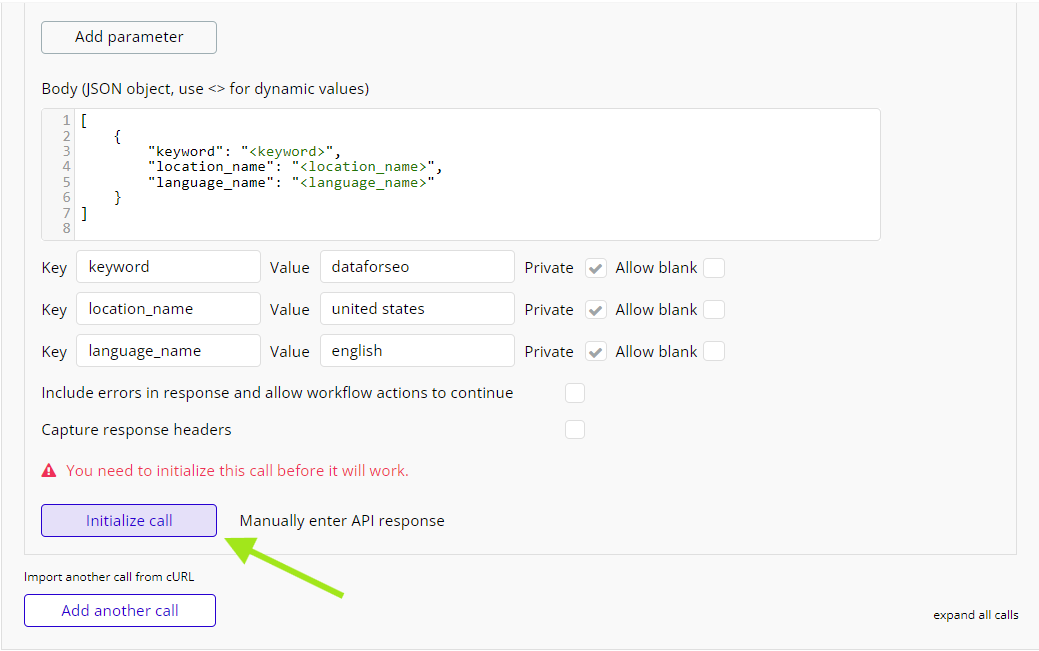
- Body (JSON object, use <> for dynamic values): Insert the code provided below.
[
{
"keyword": "<keyword>",
"location_name": "<location_name>",
"language_name": "<language_name>"
}
]
Also, fill in the test values for the keys under the field.

6 Click the “Initialize call” button.
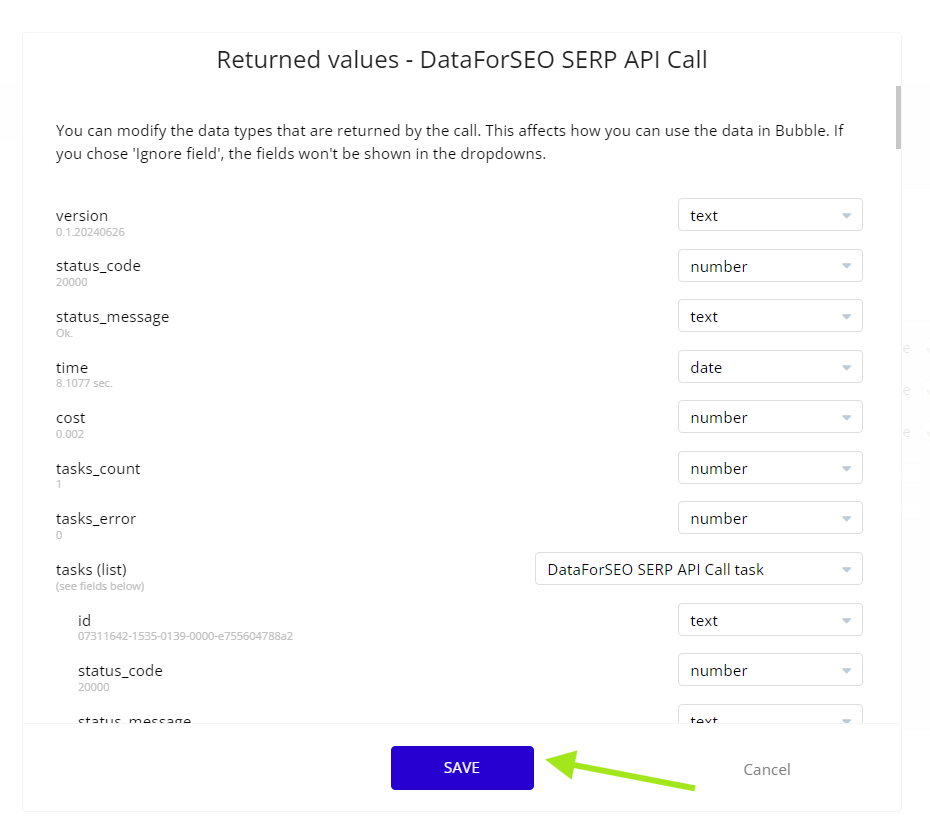
If everything is set up correctly, a window with the API request results will open. Click the “SAVE” button.
Your API configuration is now ready for use.
You can add requests for other API functions similarly or add additional fields to the request body as specified in the API documentation.
Displaying API data in the app (text field-based example)
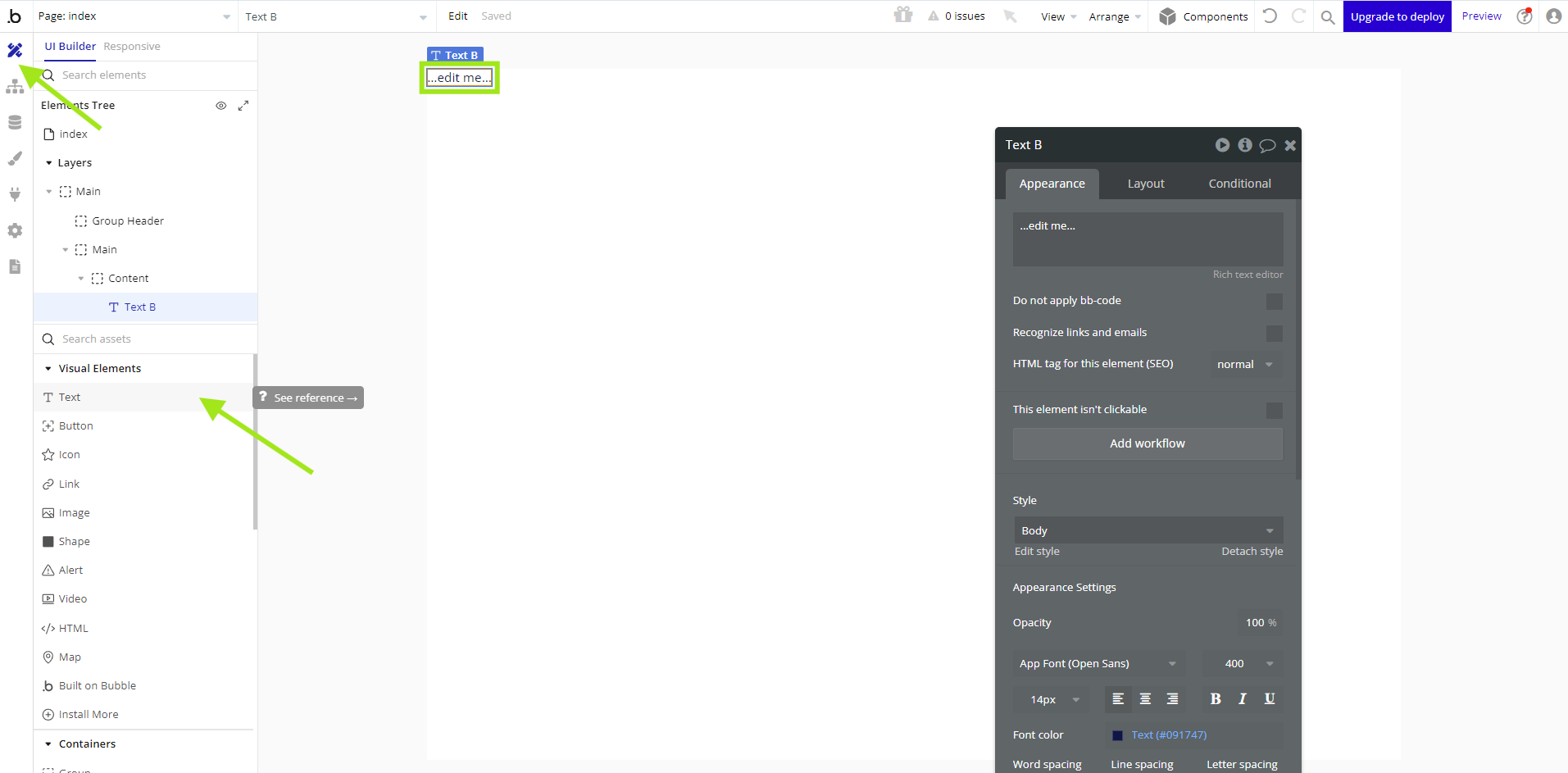
1 Go to the Design tab and add a text element to the page.
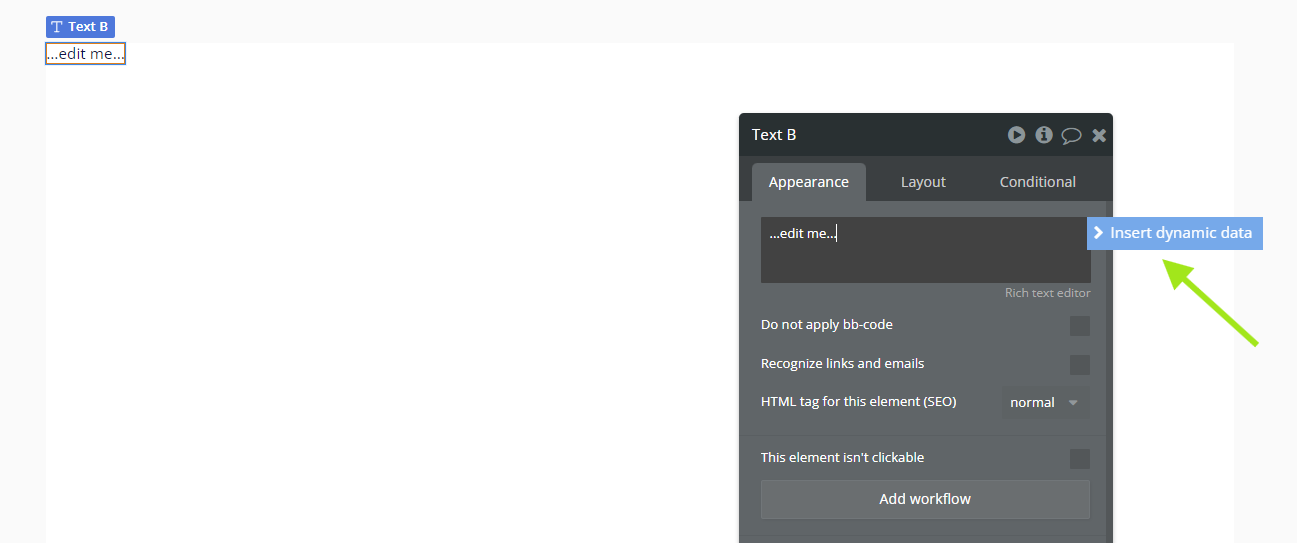
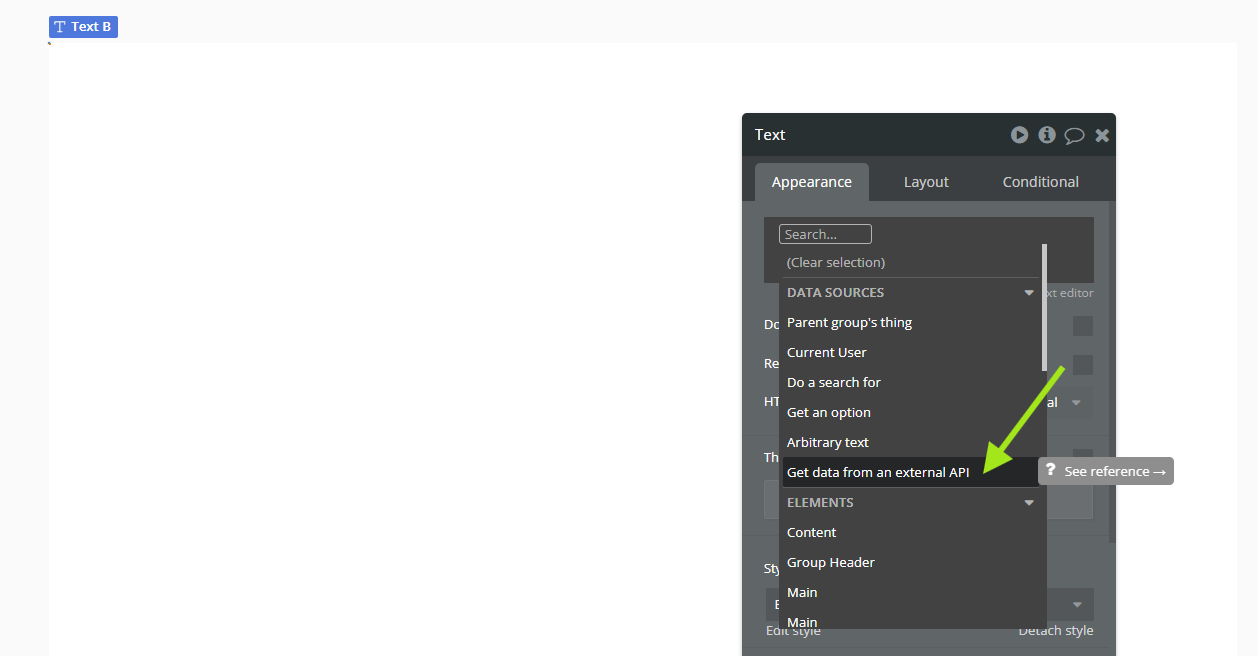
2 In the text field, click “Insert dynamic data.”
Then, select “Get data from an external API” from the dropdown list.
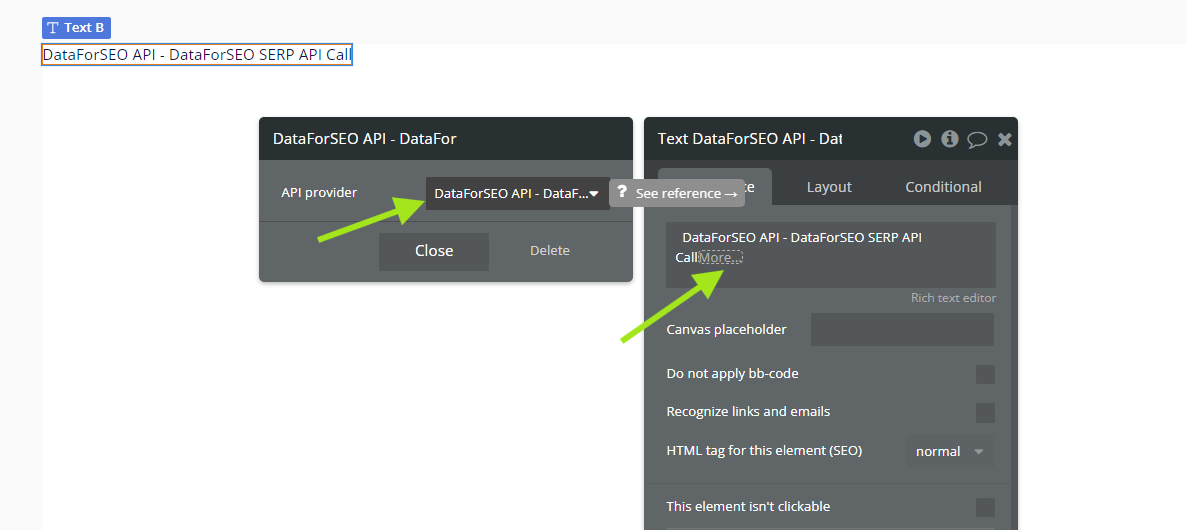
3 In the API provider field, select the created API. Then, click “More” to choose the field from the API reponse that you want to display in the text field.
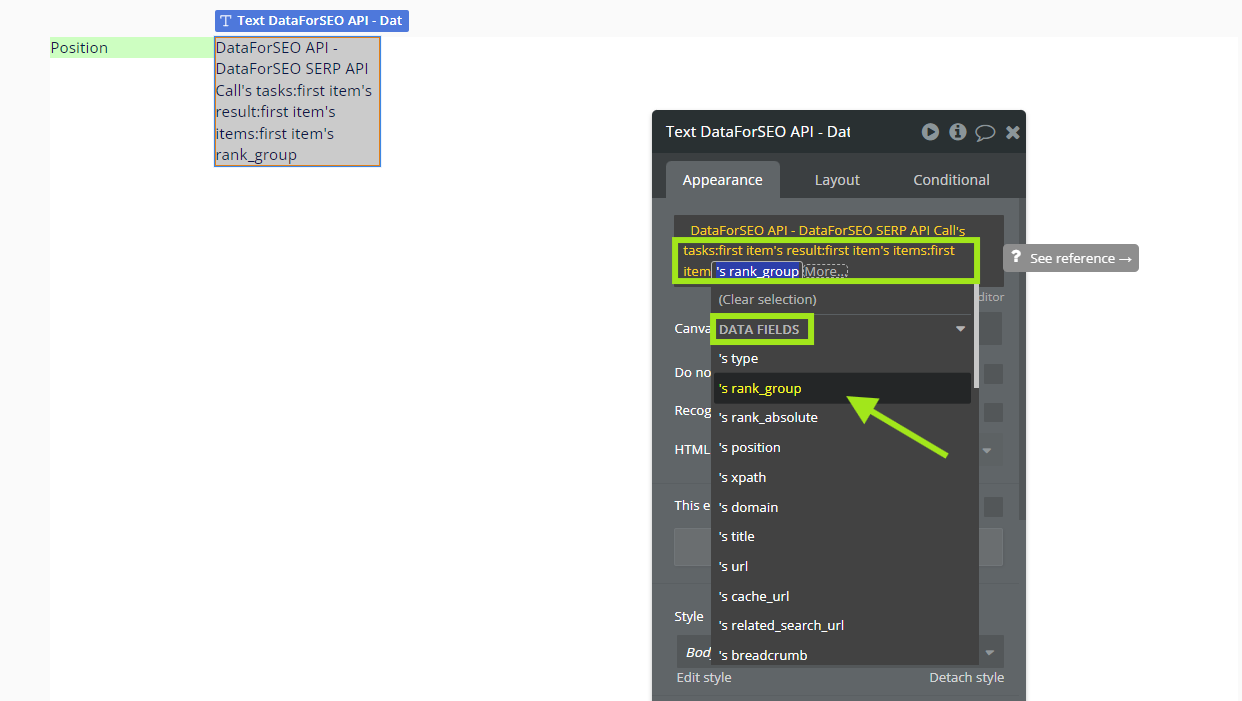
For instance, to display the rank_group value, sequentially select the following fields: tasks -> first item -> result -> first item -> items -> first item -> rank_group.
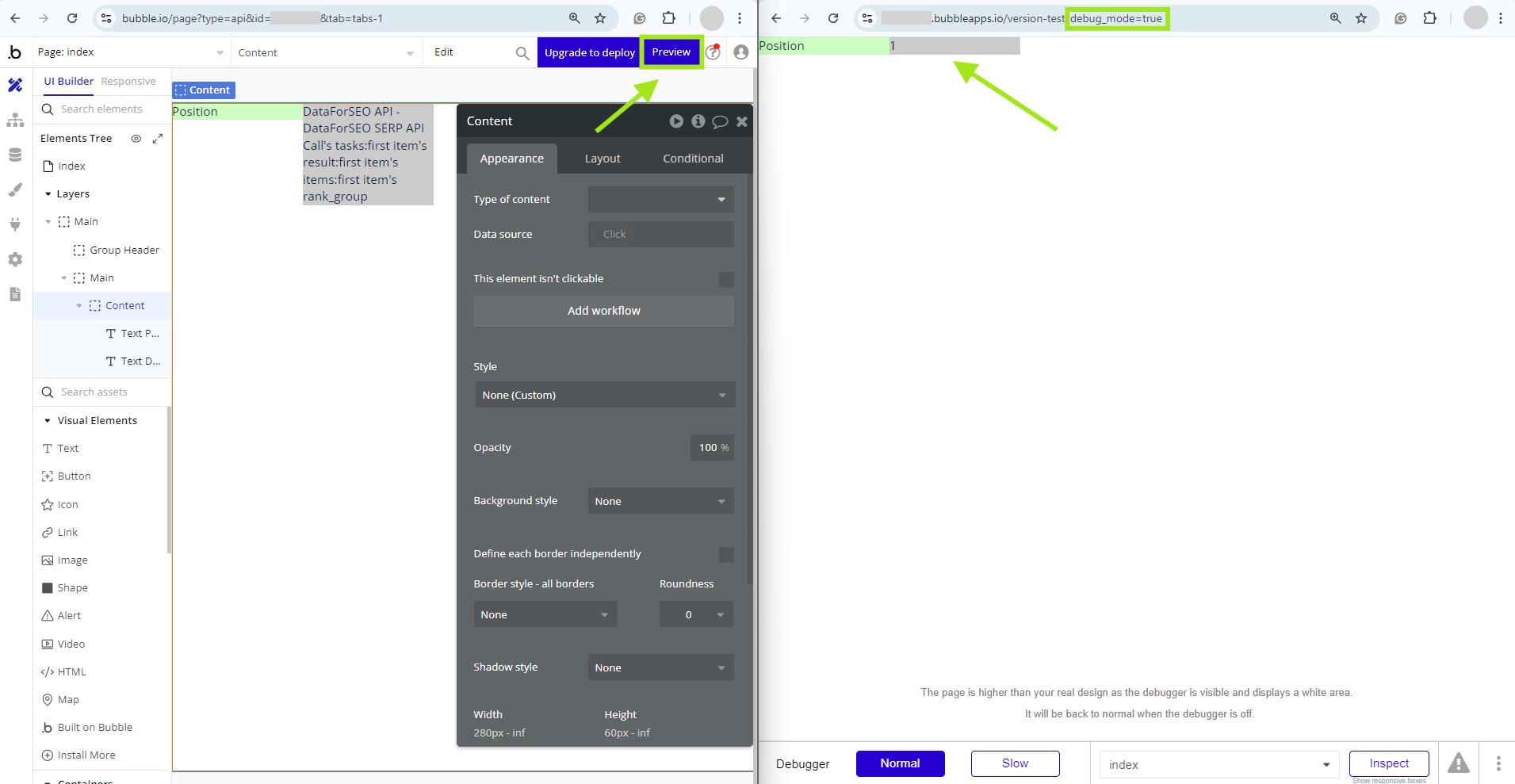
4 Done. The text field will now display the result of the API request, specifically the value from the rank_group field. You can click “Preview” and a new browser tab with the debug mode will open. Wait for the API response to appear in the selected text field.
Next, you can connect the required fields as input data and record the API result where needed using Bubble’s functionality.